Logo design.
A timeless logotype leveraging a sans-serif typeface. The three logo iterations ensure the logo is scalable and versatile for any use. Logo 3 is perfect for smaller uses, like icons and avatars, while logo 1 and 2 are great for larger cases, like print and banners.





App icon.
Using the condensed logo variation, the MAUD logo is placed on a black background. This is perfect for Apple’s or Android’s app icon and for any social media profile.
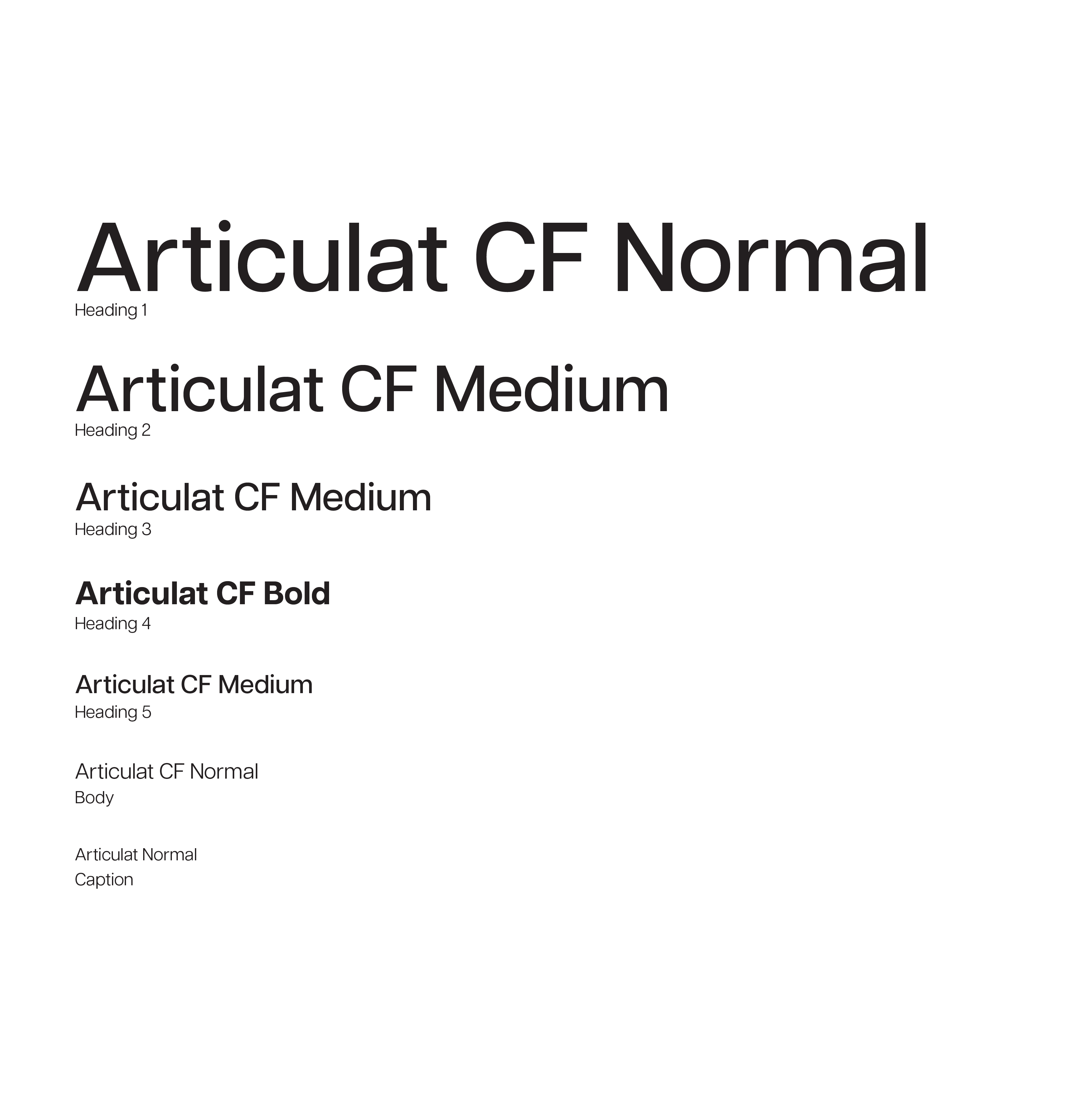
Typography.
Articulat is a great typeface with a variety of fonts to choose from. It can be bold or it can be subtle - ranging from thin to heavy. It’s great for legibility, print, and web uses.

Colour.
The primary colour palette uses black, white, and three shades of grey. This provides a sense of simplicity and ensures the branding isn’t competing with artwork for the clients’ attention. The primary palette is supported with a colour system that spans the entire colour wheel. When it comes to visuals or web components that aren’t paired with artwork, it makes for a tasteful pop of colour.